Wer seine Seite bei Google PageSpeed Insights oder bei Pingdom testet, erhält den Hinweis Browser-Caching zu nutzen, um die Ladezeit zu optimieren.

Browser-Caching ist eine geeignetes Mittel um die Ladezeit der Seite mit realtiv wenig Aufwand zu optmieren. Dabei speichert der Browser statische oder selten veränderte Inhalte wie Bilder, Grafiken oder CSS-Dateien für einen konfigurierten Zeitraum im lokalen Speicher zwischen. Die Anzahl der Serveranfragen wird somit auf ein Minimum reduziert und die Ladeze it der Webseite verbessert.
it der Webseite verbessert.
Google belohnt schnellere Webseiten mit einem besseren Ranking, weil schnellere Webseiten für ein besseres Erlebnis bei den Webseitenbesuchern sorgt.
Browser Caching ohne Plugins
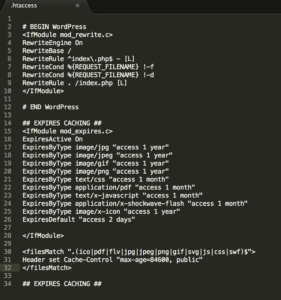
Füge folgenden Code in die .htaccess Datei im WordPress Verzeichnis ein, um Browser Caching in WordPress zu aktivieren. Das ganze funktioniert bei den allermeisten Servern.
## EXPIRES HEADER CACHING ##
ExpiresActive On
ExpiresByType image/jpg „access 1 year“
ExpiresByType image/jpeg „access 1 year“
ExpiresByType image/gif „access 1 year“
ExpiresByType image/png „access 1 year“
ExpiresByType image/svg „access 1 year“
ExpiresByType text/css „access 1 month“
ExpiresByType application/pdf „access 1 month“
ExpiresByType application/javascript „access 1 month“
ExpiresByType application/x-javascript „access 1 month“
ExpiresByType application/x-shockwave-flash „access 1 month“
ExpiresByType image/x-icon „access 1 year“
ExpiresDefault „access 2 days“
## EXPIRES HEADER CACHING ##
<filesMatch „.(ico|pdf|flv|jpg|jpeg|png|gif|svg|js|css|swf)$“>
Header set Cache-Control „max-age=84600, public“
</filesMatch>
 So sieht meine .htacces Datei aktuell aus. Ein Test bei Google PageSpeed Insights ergab eine deutliche Verbesserung.
So sieht meine .htacces Datei aktuell aus. Ein Test bei Google PageSpeed Insights ergab eine deutliche Verbesserung.
Ansonsten könnt ihr euch auch nach einer Plugin-Lösung umschauen. Ich persönlich bevorzuge die manuelle Variante.


![WordPress zeigt weiße Seite [Lösung]](https://www.d1ma.de/wp-content/uploads/2019/10/Wordpress-e1582731007302-500x383.jpg)
![WordPress auf SSL (von HTTP auf HTTPS) umstellen – [Anleitung]](https://www.d1ma.de/wp-content/uploads/2018/09/wordpress-ssl-umstellen-500x383.jpg)